Minimax AI Under Review: Speed & Strengths Compared to ChatGPT
24.07.2025

The Chinese AI company Minimax has emerged as a serious contender in the global AI landscape. In addition to AI avatars, video software, and image generation, Minimax also offers a chatbot—Minimax Chat—that holds its own against high-performing models like OpenAI's GPT-4o or DeepSeek-R1. The underlying model, MiniMax-01, is open source and available for download here. But what sets Minimax Chat apart? And who is it best suited for?
A Closer Look at Minimax: Open Source and Innovative Architecture
Compared to more mainstream models such as ChatGPT (GPT-4) or Copilot, Minimax Chat stands out with significantly faster response times, particularly useful for demanding tasks. The key advantage lies in its underlying architecture: Minimax combines Lightning Attention, Softmax Attention, and a Mixture-of-Experts (MoE) approach. This design is fundamentally different from the attention mechanism used in ChatGPT. Minimax leverages this technical edge across a variety of compelling AI tools.
Minimax's Expanding Tool Ecosystem
| Product Name | Description |
|---|---|
| Talkie | A foundation model-based application for interactive, dynamic conversations. More information about Talkie here. |
| Hailuo AI | Animates static images and adds transitions/effects to create engaging videos. Try Hailuo AI here. |
| MiniMax AI Video Generator | Converts simple text prompts into videos using AI. More information about MiniMax AI Video Generator here. |
| AI Kiss&AI Video | A mobile app for transforming images and text into cinematic videos. Download AI Kiss & AI Video here. |
| MiniMax Agent | A smart AI companion leveraging state-of-the-art multimodal technology. MiniMax Agent is available here. |
| Minimax AI - Your AI Assistant | A multimodal LLM-based personal assistant. You can find Minimax AI - Your AI Assistant here. |
| MiniMax Image-01 |
|
| AI Imagelab | User-friendly tool for creating and editing AI-generated images. |
| MiniMax MCP JS |
|
Minimax Model Architecture Explained. Click here for more information
Imagine needing to understand a complex legal document full of nested clauses. Here’s how Minimax approaches it:
- Lightning Attention: Quickly scans the page to identify key areas (definitions, references).
- Softmax Attention: Carefully analyzes complex or central sections—like a lawyer rereading difficult passages.
- MoE: Specialized sub-models handle different legal domains (e.g., tax law, case law).
By contrast, ChatGPT uses a conventional attention mechanism without experts. It reads the document linearly, evaluating each word in relation to others—an approach that’s more compute-intensive:
- No priorities: Reads linearly.
- Higher computational cost and time.
- Acts like a generalist lawyer without the benefit of expert consultation.
Performance in Practice: Minimax vs. ChatGPT
Book Summary Test: 60 Pages in One Minute
tuomis AI expert Johannes Roos commissioned a 60-page German-language book from Manus AI (~110,000 characters) on programming in the age of generative AI.
The task for both Minimax and ChatGPT:
summarize the book in half a page in English using the prompt
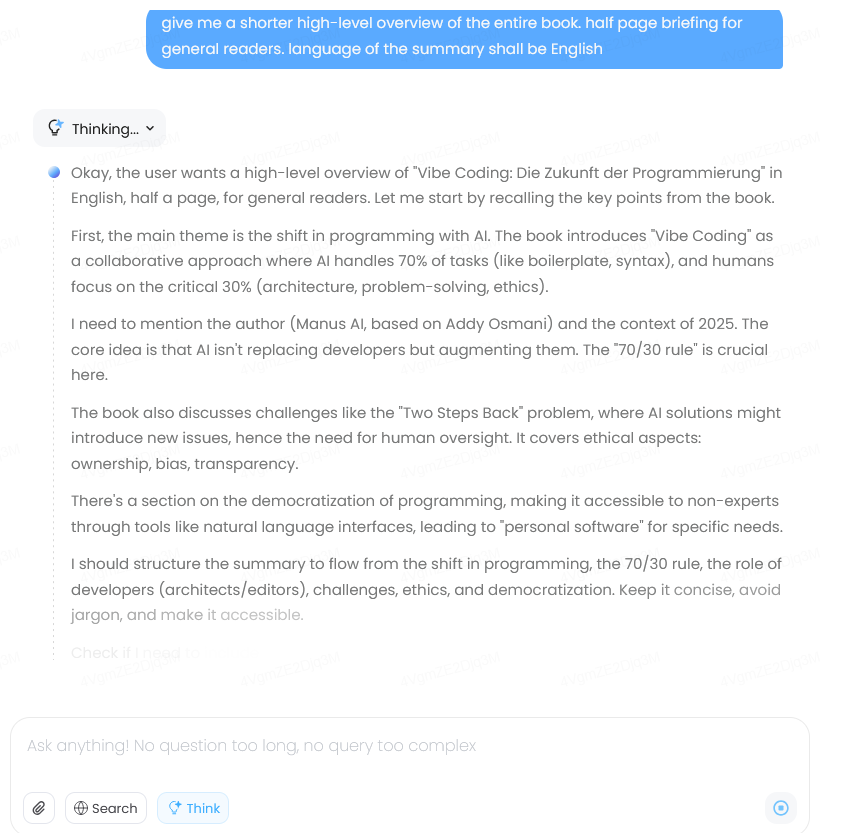
give me a shorter high-level overview of the entire book. half page briefing for general readers. language of the summary shall be English.
Both models were set to deep-processing mode: Minimax’s Think Mode and ChatGPT’s Research Mode. The summary needed to cover five key points:
- "Vibe Coding": A new development style where developers act as architects/editors, crafting precise prompts for AI.
- 70/30 Rule: 70% of code is created by AI, 30% by humans.
- Prompt Engineering as a core skill for future developers.
- Ethical implications of AI (authorship and social role of tech).
- Democratization of coding: even non-programmers can now create software.

Minimax produced a rich summary in 1 minute. ChatGPT needed over 9 minutes. Both included Vibe Coding, the 70/30 rule, and democratization. Minimax also addressed ethics, while ChatGPT focused on prompt engineering instead.
Minimax's Summary
Vibe Coding reimagines software development as a harmonious collaboration between humans and AI. Authored by Manus AI (based on Addy Osmani’s work), the book outlines a paradigm shift where AI handles 70% of routine coding tasks—boilerplate, syntax, and basic logic—while humans focus on the critical 30%: architecture, problem-solving, ethics, and system design. The core concept, “Vibe Coding,” emphasizes intentionality and context. Developers act as architects and editors-in-chief, crafting precise prompts to guide AI tools like GitHub Copilot or Claude, then refining outputs to align with broader project goals. The book stresses the “Two Steps Back” problem—AI-generated solutions can introduce new issues if not carefully validated—and advocates for systematic code reviews and iterative improvement. Ethical considerations are central: questions of authorship, bias, transparency, and accountability in AI-generated code are explored, alongside the democratization of programming. Tools like natural language interfaces are lowering barriers, enabling non-experts to create “personal software” for niche needs. Ultimately, Vibe Coding positions AI as a force multiplier, not a replacement. Success lies in balancing AI efficiency with human creativity, critical thinking, and ethical oversight. The future belongs to developers who master collaboration with AI while owning the irreplaceable human elements of software creation.
ChatGPT's Summary
AI-assisted development is transforming how software is built. Vibe Coding, a concept championed by former Google engineer Addy Osmani, is a revolutionary approach that could fundamentally change how we program. Instead of writing code line-by-line, developers program by intent – describing objectives and constraints – and collaborate with AI assistants to generate much of the code. This model treats AI as a partner to amplify human creativity and context rather than a threat, aiming for a “harmonious interplay” between developer and AI that maximizes both parties’ strengths. The core of vibe coding is the “70/30 principle”: modern AI tools can handle roughly 70% of coding tasks – well-defined, repetitive work – while the remaining 30% (critical tasks like system architecture, complex problem-solving, code review, and edge-case handling) still require human expertise and judgment. Used well, this approach yields extraordinary gains in productivity and code quality. Thus, the developer’s role shifts from code producer to architect and curator: the human ensures AI-generated components fit into a coherent, maintainable architecture – effectively acting as “editor-in-chief” of the codebase. Successfully adopting vibe coding requires shifts in team culture and process. Organizations should embrace AI as an augmenting tool and invest in training developers to work with AI, while updating practices like code review and QA to accommodate AI-generated code. Human oversight remains the final safeguard of quality – developers are the ultimate gatekeepers for reviewing and refining AI outputs. Notably, AI-powered development is also democratizing programming by enabling people with minimal coding experience to build software, potentially broadening the developer pool dramatically (a “billion developers” vision). This expanded accessibility brings new challenges: with more non-experts writing code, ensuring robust security, reliability, and proper education becomes critical.
Demo Test: Website with Rating System
Another challenge for both tools: build an HTML demo site where users can rate a wine (1 to 5 stars) and see an image of the bottle. Prompt:
build
html code for a website demo. the website shall have these functionalities:
- show
an image of a bottle of wine
- have 1
to 5 stars below for the user to rank the taste of the wine3
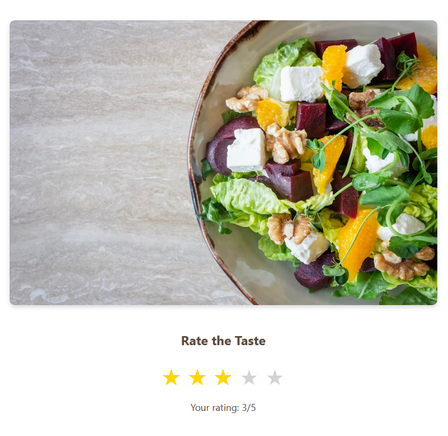
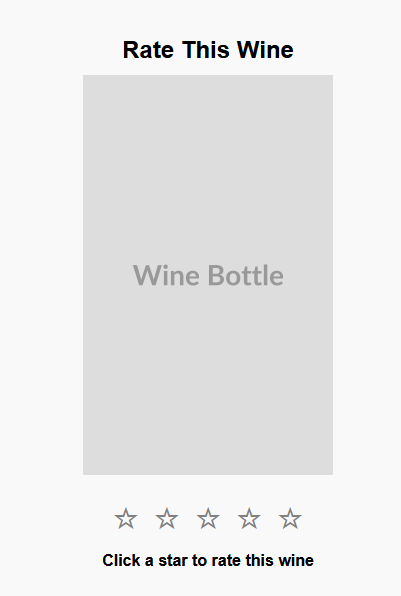
To illustrate the difference between Think Mode and the standard mode, here are the results from ChatGPT and Minimax without Think Mode:
The contrast becomes clear when switching to Think Mode—the outputs are significantly better. Minimax, for example, delivers a solid suggestion after just 2 minutes, requiring only the image to be swapped out. In contrast, ChatGPT takes around 7 minutes to produce a functional design that is visually more basic.


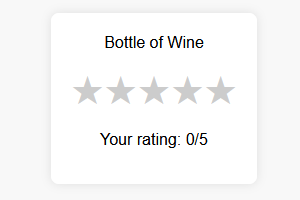
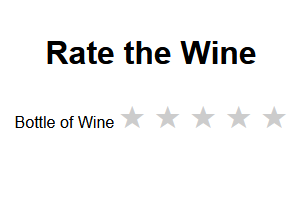
Minimax’s HTML code is of higher quality, featuring responsive design, a modern structure, and cleaner code. ChatGPT’s code, while functional, appears less polished and less refined.
HTML Code by Minimax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Wine Tasting Demo</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f8f8f8;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
text-align: center;
}
.wine-image {
width: 200px;
height: auto;
margin-bottom: 20px;
}
.rating {
display: flex;
justify-content: center;
margin-top: 10px;
}
.star {
font-size: 40px;
color: #ccc;
cursor: pointer;
transition: color 0.2s;
}
.star:hover,
.star:hover ~ .star,
.star.active {
color: #f5b301;
}
</style>
</head>
<body>
<div class="container">
<img src="https://via.placeholder.com/200x300" alt="Bottle of Wine" class="wine-image">
<div class="rating">
<span class="star" data-value="1">★</span>
<span class="star" data-value="2">★</span>
<span class="star" data-value="3">★</span>
<span class="star" data-value="4">★</span>
<span class="star" data-value="5">★</span>
</div>
<p>Your rating: <span id="rating-value">0</span>/5</p>
</div>
<script>
const stars = document.querySelectorAll('.star');
const ratingValue = document.getElementById('rating-value');
stars.forEach(star => {
star.addEventListener('click', () => {
const rating = star.getAttribute('data-value');
highlightStars(rating);
ratingValue.textContent = rating;
});
star.addEventListener('mouseover', () => {
highlightStars(star.getAttribute('data-value'));
});
star.addEventListener('mouseout', () => {
const currentRating = ratingValue.textContent;
highlightStars(currentRating);
});
});
function highlightStars(rating) {
stars.forEach(star => {
const starValue = star.getAttribute('data-value');
if (starValue <= rating) {
star.classList.add('active');
} else {
star.classList.remove('active');
}
});
}
</script>
</body>
</html>
HTML Code by ChatGPT
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Wine Rating Demo</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin: 50px;
}
img {
width: 200px;
height: auto;
}
.stars {
display: inline-block;
font-size: 2em;
color: #ccc;
cursor: pointer;
}
.stars .star.hover,
.stars .star.selected {
color: gold;
}
</style>
</head>
<body>
<h1>Rate the Wine</h1>
<img
src="https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Red_Wine_Glas.jpg/640px-Red_Wine_Glas.jpg"
alt="Bottle of Wine">
<div class="stars" id="starRating">
<span class="star" data-value="1">★</span>
<span class="star" data-value="2">★</span>
<span class="star" data-value="3">★</span>
<span class="star" data-value="4">★</span>
<span class="star" data-value="5">★</span>
</div>
<p id="ratingMessage"></p>
<script>
const stars = document.querySelectorAll('.star');
const ratingMessage = document.getElementById('ratingMessage');
let selectedRating = 0;
stars.forEach((star, index) => {
star.addEventListener('mouseover', () => {
highlightStars(index);
});
star.addEventListener('mouseout', () => {
highlightStars(selectedRating - 1);
});
star.addEventListener('click', () => {
selectedRating = index + 1;
highlightStars(index);
ratingMessage.textContent = 'You rated the wine: ${selectedRating} star${selectedRating > 1 ? 's' : ''}.';
});
});
function highlightStars(index) {
stars.forEach((star, i) => {
star.classList.toggle('hover', i <= index);
star.classList.toggle('selected', i < selectedRating);
});
}
</script>
</body>
</html>
Conclusion: Minimax - The Fast and Free Alternative
Minimax stands out with faster and higher-quality results – at zero cost! It’s an ideal choice for users or tasks where a pure text-based chatbot is sufficient. Advanced features like image generation have been moved to separate paid tools, whereas ChatGPT integrates such features directly into the chat—making it more convenient, but not necessarily faster.